08. Relative Flow Quiz
quiz intro
It's all relative…
In this quiz, I want you to use developer tools to play with the relative position of an element in this website.
There are three steps:
Open the website and developer tools.
Add
position: relativeto the.relativeelement.Adjust the relative element's position! Try adding
bottomof30px.rightof40px.
Feel free to experiment with other top, left, bottom and right properties too!
But while you do that, take a look at all of the other elements in the example. You'll be answering two questions on the other elements on the page in a moment.
site you'll be editing

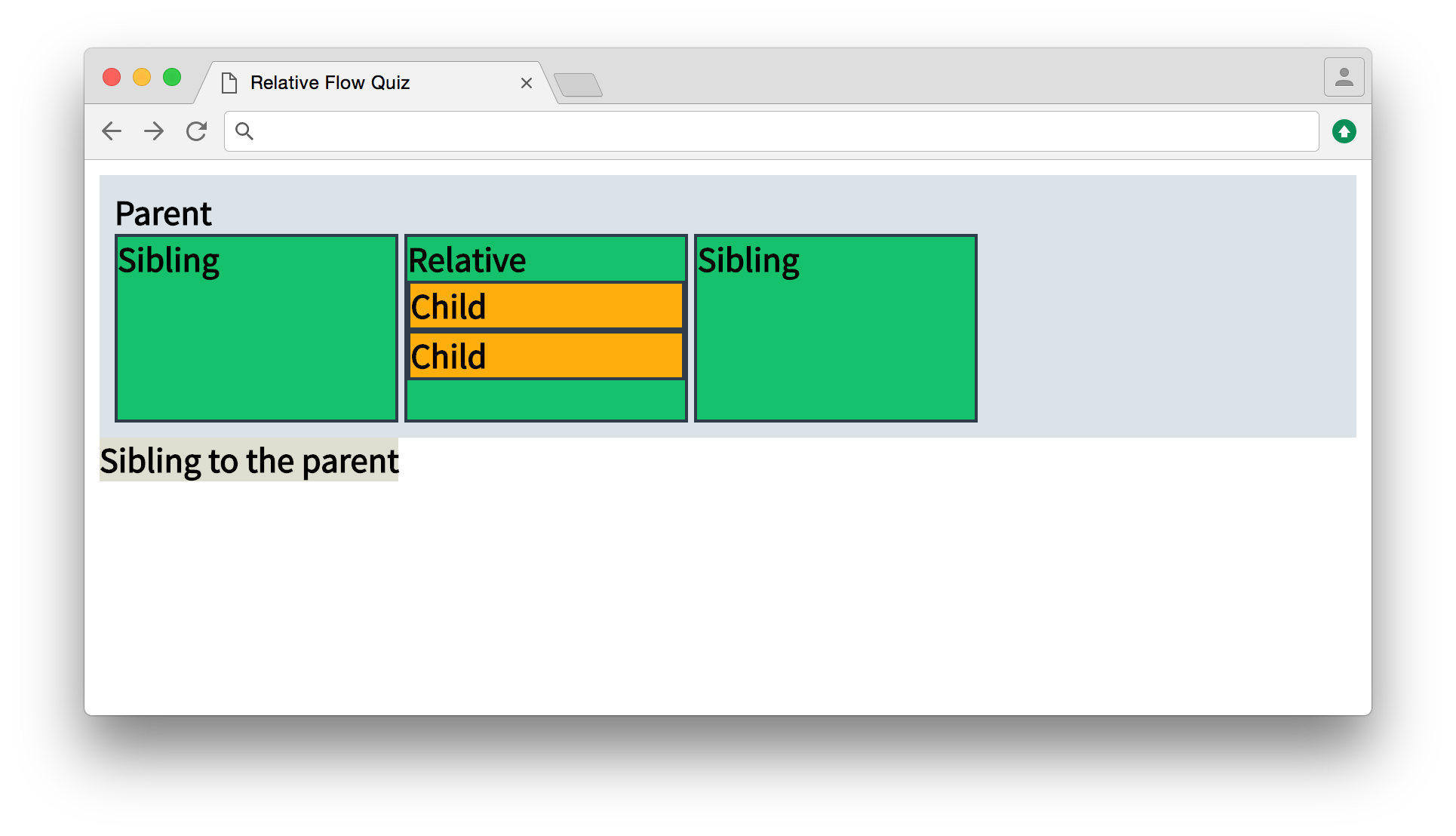
This is what the site should look like before you edit it. Add some relative flow CSS to the relative element!
Reveal in Elements Panel
You already have the developer tools skills you need to find the .relative element and move it. However, before you start, let me show you a quick trick for finding any element by its selector with Chrome developer tools.
- Open the DevTools console panel.
- Type
$('[selector]')and press enter.[selector]can be any CSS selector, so you could have$('.className')or$('#idName'). Notice that you need'around the selector. - An HTML element should appear in the console (something like
<div class="relative">text</div>). Right-click (or control-click on a Mac) on the element and select Reveal in Elements Panel.
That's it! You should be taken directly to the element in the elements panel! From there you can start editing the element's styles :)
Note about step 3: in some situations you may see the element appear inside square brackets, []. That's ok. You can still right-click the element you want inside the square brackets and select Reveal in Elements Panel.
test
SOLUTION:
Nothing.test